
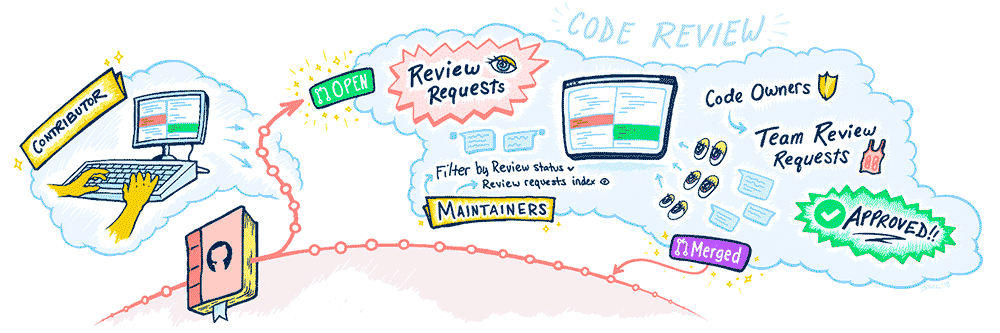
Improving code review on GitHub
Read the case study →

I use imagination, drawing, writing, design tools, and code to solve business problems with software solutions.
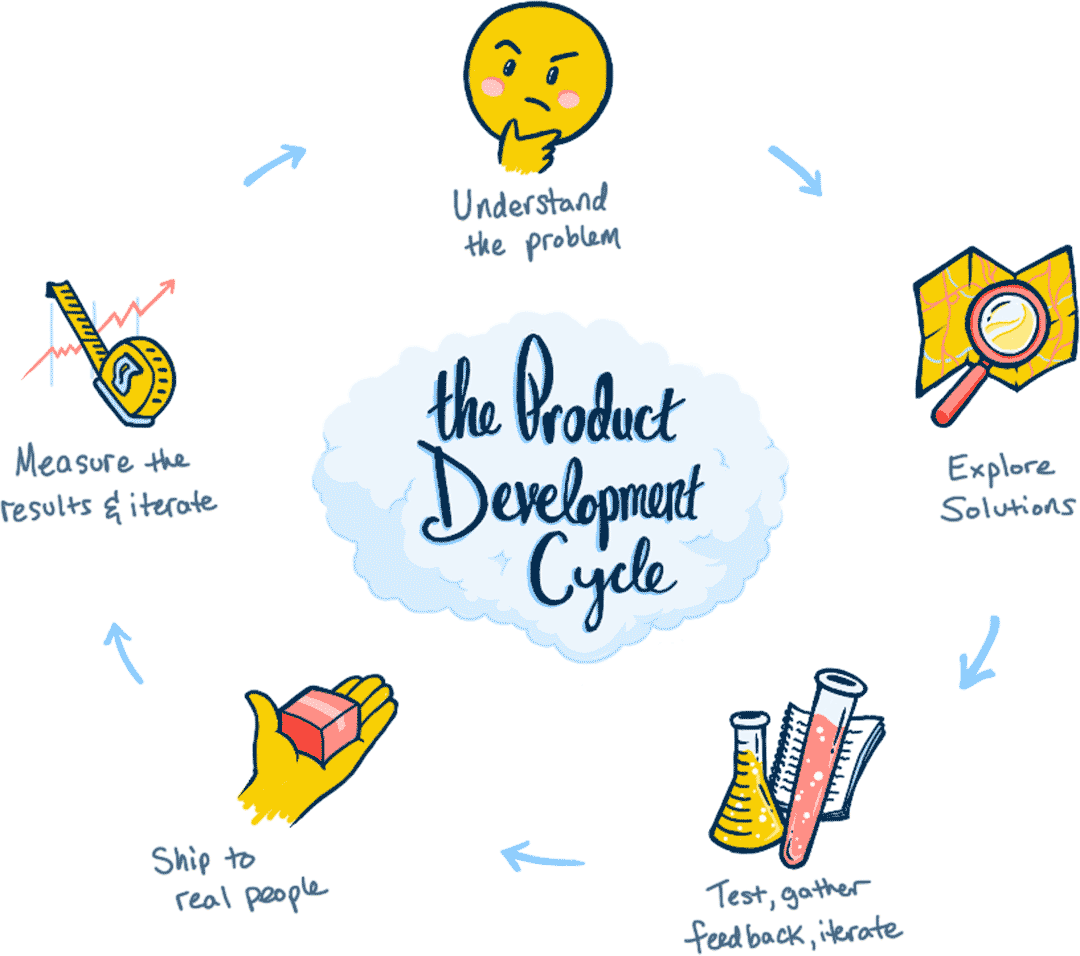
Product development is an ongoing cycle of identifying problems and opportunities, exploring solutions, shipping to real people, listening to feedback, iterating, and measuring results. This is how I work.

Okta is a policy engine that provides SSO and user access management solutions. I lead product design for our Developer Platform group where we build features for for Okta Admins.

Apollo makes tools for GraphQL developers. I led product design for developer tooling on Apollo Studio, a collaboration platform for graph maintainers and consumers.

In 2019 I took time away from my career work to focus on restoring balancing to my life, refueling my soul, face my mental health, and re-sync with the rhythm of my family.

Netlify lets developers host static websites and hook them up to powerful backend functionality. I helped build it's growing design team, and did product and marketing design for key projects.

I designed and built experiences for the millions of people who use GitHub every day, including Code Review Requests, Code Owners, Protected Branches, the Package Registry, and the Checks API.
I was a front-end developer focused on implementing designs for client projects such as the responsive redesign of TIME.com, Bloomberg.com, and others.
Responsible for design across all mediums including print, web, UX, and brand for a global network of charitable hospitals.

Provided contract design and development services for NGOs, startups, and agencies.

Taught non-credit technology courses to continuing education students, including Intro to Web Development, Photoshop, Illustrator, Computer Basics, and Digital Photography.