The last version of my personal site was something I was proud of from an aesthetic design perspective, but from a performance perspective it was an abomination. There were tons of images used and way too many server calls.
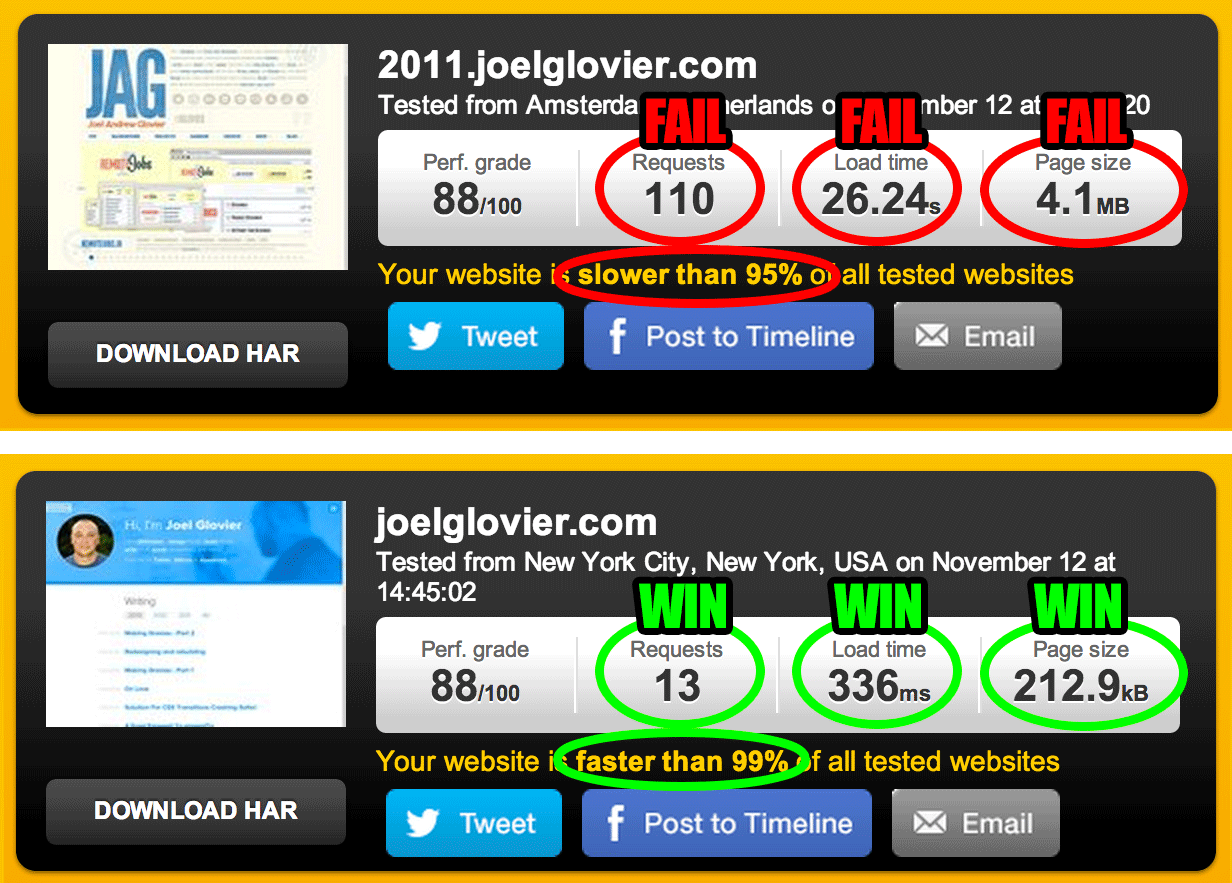
I justified it by telling myself that since it was a portfolio site users would expect to see all those images of my work and decorative elements and would not be concerned with the page weight. But in reality I was always embarrassed it was so heavy. The home page topped out at over 4mb to load, and an average load time of 26s (as tested by pingdom). That is completely and utterly rediculous by any standards whatsoever.
So with my recent site redesign I’ve committed to keeping a light weight site. I’ve taken the home page down to 13 requests, 336ms load time, and 212kb. It’s gone from being slower than 95% of sites tested with pingdom to faster than 99%.
For one thing, I’m no longer keeping all the things on the homepage. One page sites are nice, but unnecessary in my case, and not worth the cost.
Probably the biggest factor is a huge reduction in images used on the page, and thus the reduction in http requests and page weight. I will inevitably add more images as I add a few more regions of content to that page, but I hope to keep it under 20 total requests.
The final major change I’ve made that is also making a difference is ditching my database driven site (Wordpress) for plain markup and styles (generated by Jekyll). Even if the extra load of executing the server side code is only milliseconds, it all adds up and makes a huge difference when you trim those areas.
Even as my site grows again overtime, as inevitably I add more things back in, I’m committed to maintaining a lightweight site as much as is possible. It’s good for me, it’s good for my users, and it’s rediculous not to.
If you’re looking for more specific tips on optimizing the performance of your own site, you should check out these resources:
- tools.pingdom.com - check any website’s perf metrics
- YSlow browser addon - grades current page and suggests perf improvements
- Web Performance Best Practices - the “according to Google” version
- WPO – Web Performance Optimization - a historically significant perspective
Shaving page load time from 26 seconds to 336ms: http://t.co/SRfJKFPyeg
— Joel Glovier (@jglovier) November 12, 2013